Following on from my last couple of posts where I covered initial setup and use of the HTTP(S) Test Script Recorder, I’m going to build on what’s been done so far in order to develop a login script.
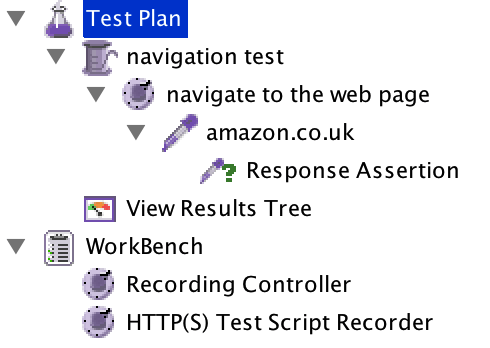
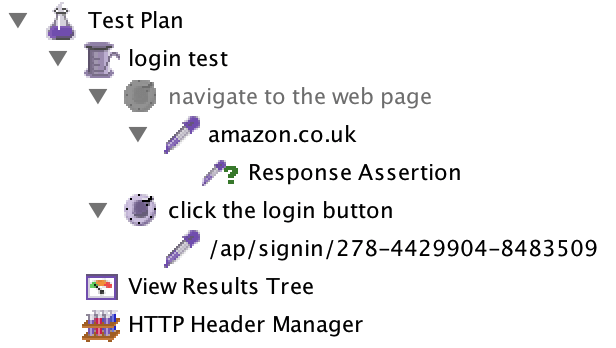
I’m assuming that you have a test plan setup more or less identical to the below, in which case we’re good to go. If you don’t – then I suggest you read through the preceding posts before continuing further.

The thing we need to do next is figure out what requests need to be sent in order to simulate a user login. We could try and craft them from scratch, but it’s easier to simply record what happens when I carry out a login and then modify the recorded requests to make them resilient and reusable.
To do that – we first need to make sure that:
The JMeter proxy is recording our requests The browser being used is directing traffic to the proxy Again if you’re not sure how to do steps 1 & 2 above, I refer you to the previous post. Assuming that your proxy is recording properly, then we can go ahead and click on the login button and see what happens:

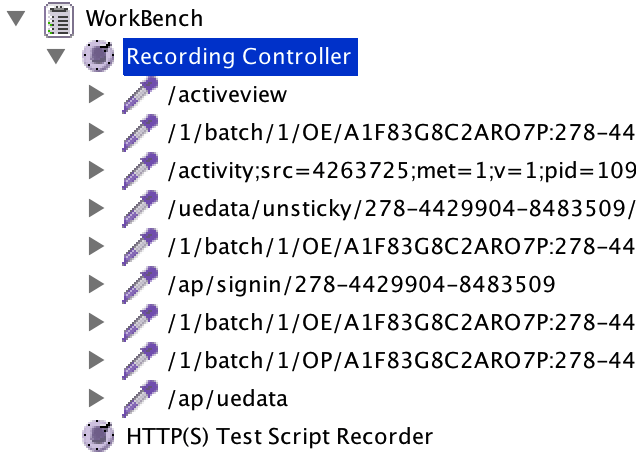
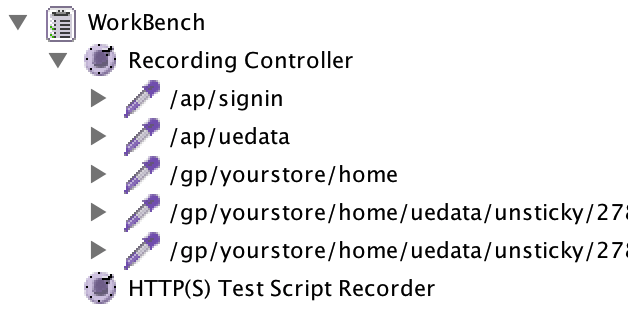
Once you’ve done so then, under the Recording Controller you should see some activity. When I wrote this, I saw the responses below:

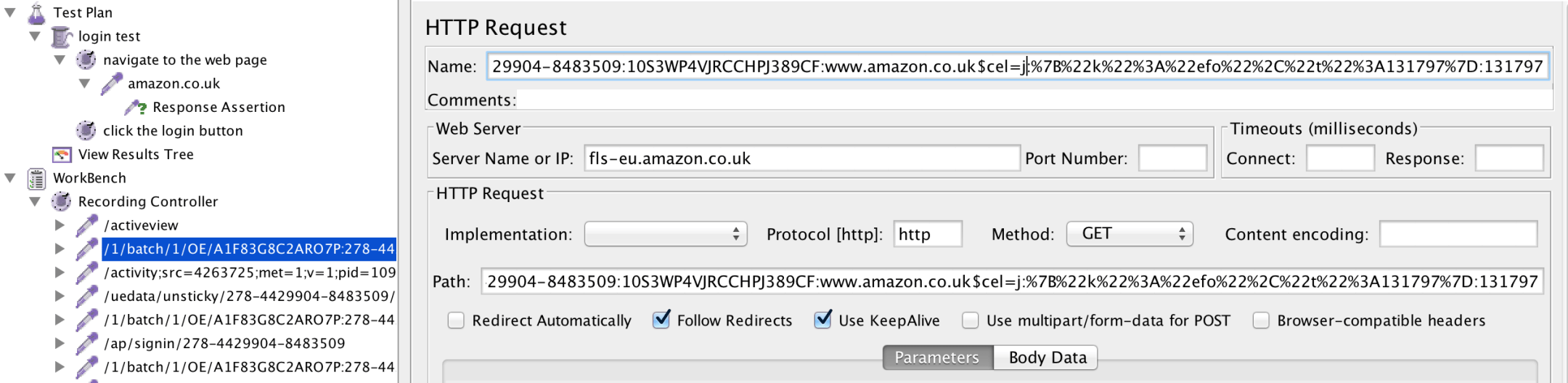
Further examination of some of the recorded requests suggests they’re irrelevant to the task at hand. I have no idea what the request below is doing for example:

If I actually worked at Amazon I could probably go and ask one of the developers what’s happening here, but for the time being I’m going to assume I don’t need it.
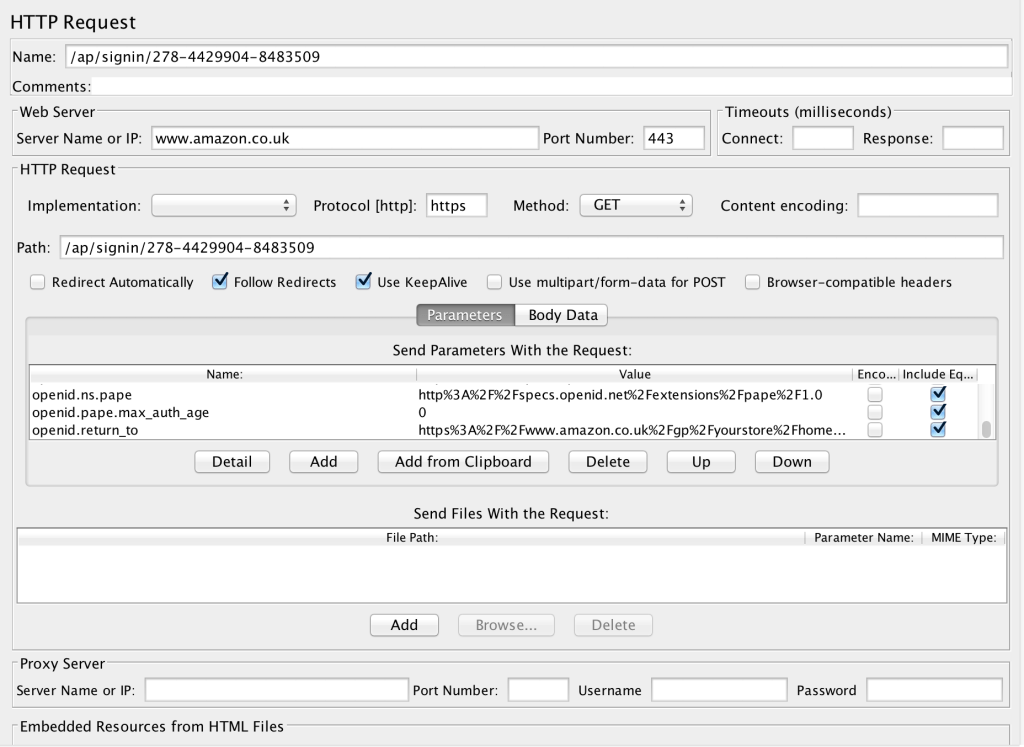
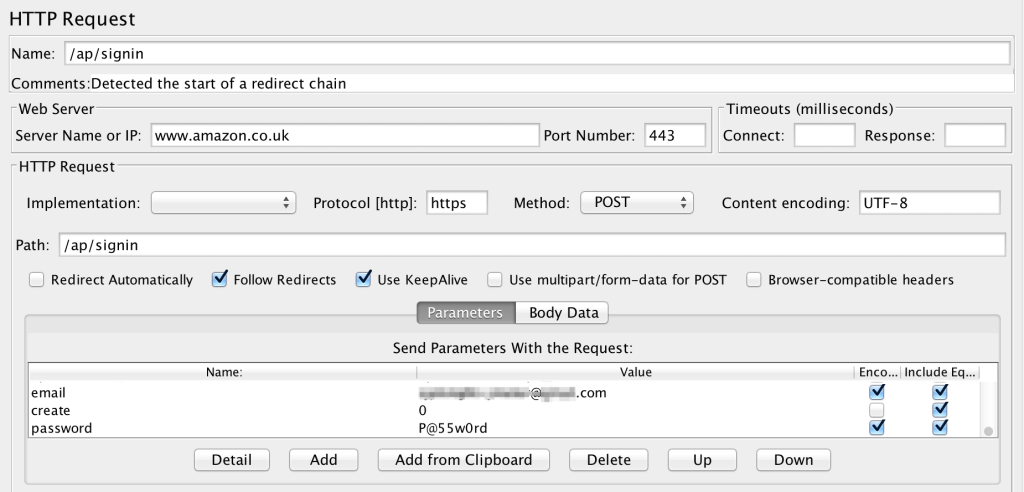
Of more interest to me is the /ap/signin/… request:

I’m intrigued by the /ap/uedata/ request also, but I’ll ignore that one too for the time being. In the meantime, I’m working with the hypothesis that the /ap/signin/… request is the one that actually requests the login page from the server.
I’ve added another Simple Controller under my Thread Group. In order to test out my hypothesis I can move that request to the Controller and run it to see what happens. I’ll disable the homepage navigation (right-click on the Controller > Disable) as well, since we don’t need that right now. Disabling it will prevent any child requests from being executed.

I’ve also moved the HTTP Header Manager that was originally under the HTTP request, and placed it under the Test Plan instead. Every recorded request will be paired with one of these, but we only need one of them to act as a default for the entire test. All subsequent header managers can be discarded, otherwise they’ll just clutter things up.
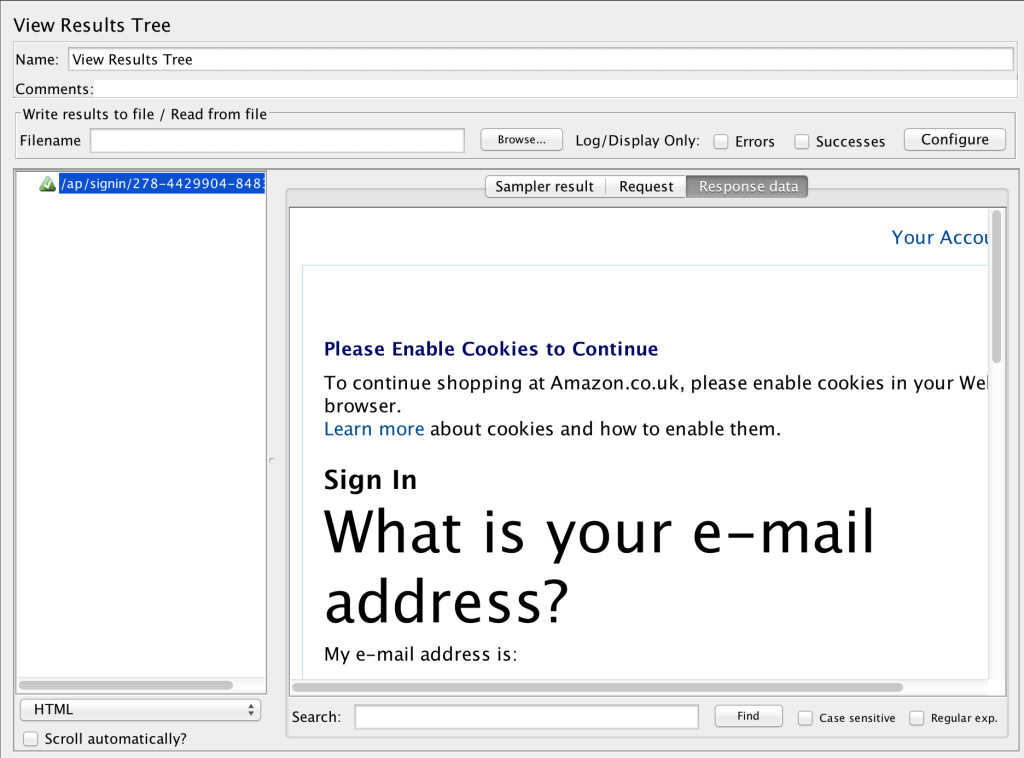
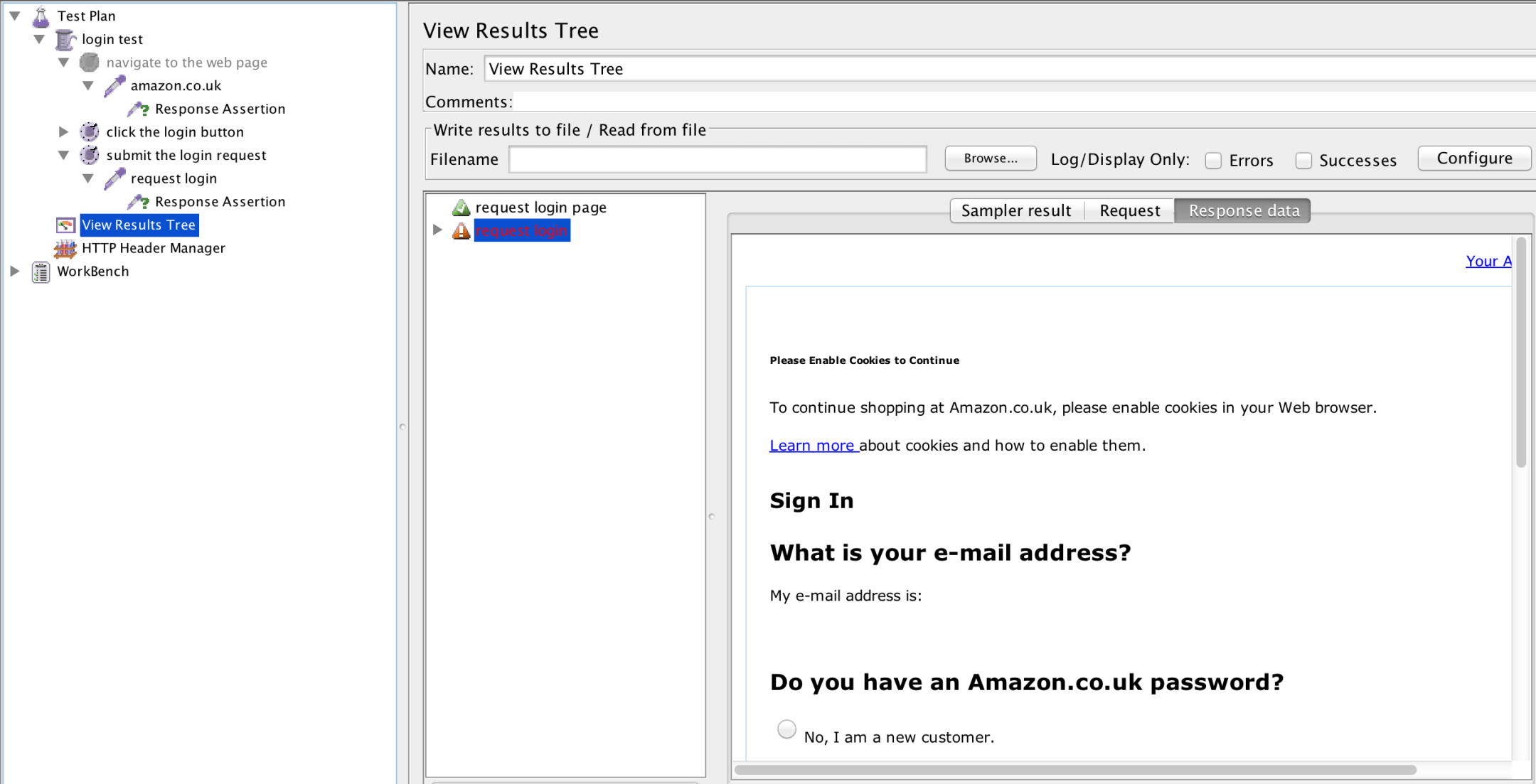
Running the test confirms my hypothesis, since I observe the following result:

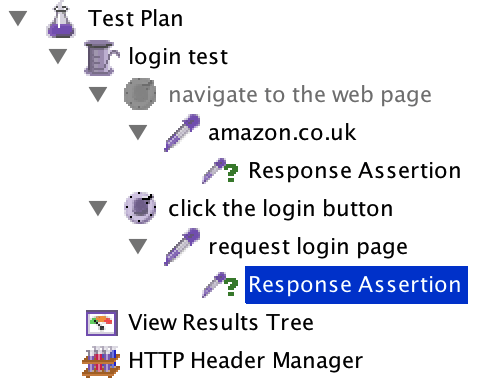
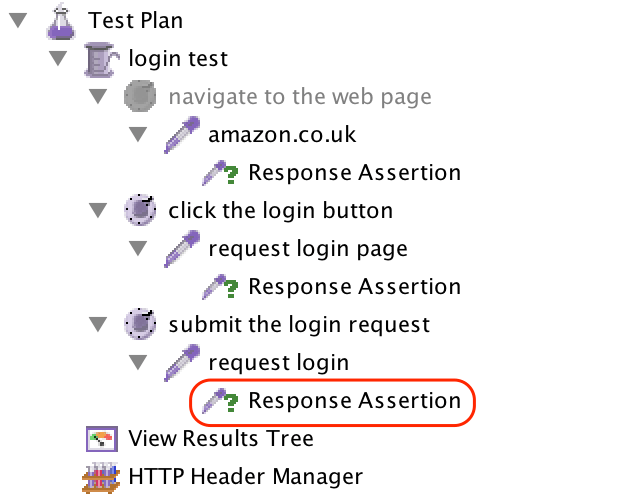
I’ll rename the request to something more meaningful and add a Response Assertion to check for some text (“What is your e-mail address?”), so we know the request is doing the right thing going forward.

Now we need to submit some actual login details. Again, the best thing will be to submit an actual login and see what the proxy recorder tells us about the process. I did that while writing this post and saw the responses below:

The /ap/signin request seems like it’s probably the one doing the work, and closer examination shows that the request contains the username and password I used to login with.

We can move that request up into our Test Plan as well, so it looks like the below, adding an assertion to check we’re actually logged in after making the request also. Let’s test for some specific HTML that we would only expect to see when we’re logged into the site. Something like “Your Browsing History” ought to do it.

All good. We can go ahead and run that now, right?
Wrong.
There’s a problem. Can you tell what it is yet?

The assertion has failed because JMeter didn’t get the page back that it expected. In fact, judging by the page we did get – it doesn’t look as though the login has worked at all.
Why not?
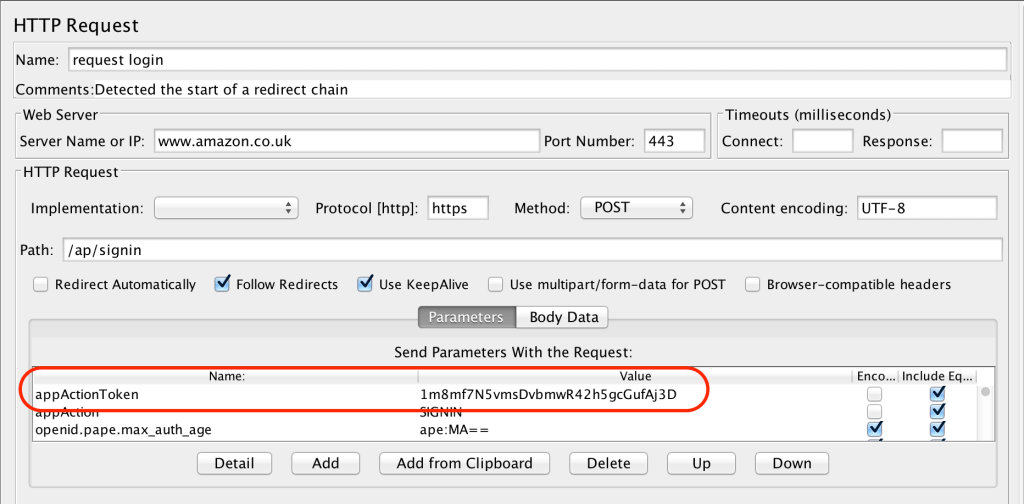
If I take a look at the request again, there’s a few clues as to why…

The request is sending a token along with the (currently hard-coded) login credentials.
It’s sending a bunch of other stuff over as well by the looks of it.

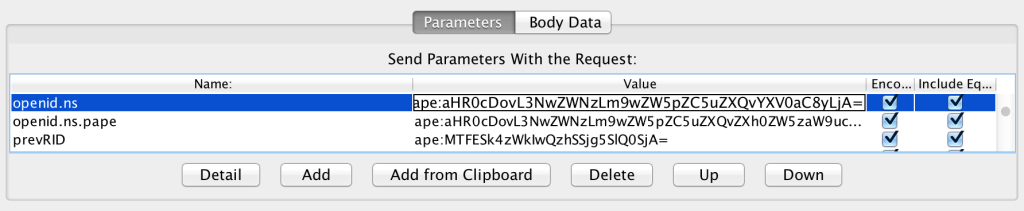
In all, there’s actually 11 dynamic variables that need to be correlated across from the previous server response in order for the login to be considered a valid request by the server.
It’s going to take a bit of effort to get all that sorted out… I’ll show you how it’s done in the next post.